A11y audit bookmarklets
You know the deal - drag these to your toolbar or right-click and add to favourites. Then run them whenever you feel like it.
Accessibility Diagnostics
Focus Tools (Related to 2.4.3 Focus Order, 2.4.7 Focus Visible)
-
anchor for Show focus styles bookmarklet
Show focus styles
Finds all focusable items on page and applies focus style to them all at once
More details about 'Show focus styles'

- Runs through whole page,looking for focusable items and focuses them.
- Focus style is captured and set as inline style.
- You get a page that shows how all elements on the page will appear when they receive focus.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
-
anchor for Lost focus alert bookmarklet
Lost focus alert
Displays warning message when focus on page is lost, even when it is not visible obvious
More details about 'Lost focus alert'

- Inspired by the revelation in this article How To Avoid Breaking Web Pages For Keyboard Users, specifically the video demonstration.
- Run this bookmarklet before doing keyboard testing and it will alert any loss of focus issues that may not be immediately obvious.
- It checks for elements that lose focus as a result of:
- Being removed from DOM.
- Being hidden.
- Being set as
disabled. - Being set as
inert. - Link activated that goes to a target that lacks
tabindex="-1"(if it is not a natively focusable element). - Having a
blur()event set (unless immediately re-set withfocus()).
-
anchor for Focus Order bookmarklet
Focus Order
Show tabbing order of all keyboard-focusable elements
More details about 'Focus Order'

- Finds all focusable elements and shows the actual tabbing order.
- Can draw path of tabbing order (redraws when window resized).
- Helpful to identify SC 2.4.3 Focus Order (Level A) failures.
- After running, you can quit by pressing 'q' and the tool will remove all highlights, restore markup back as it was before.
Structure Tools (Related to 1.3.1 Info and Relationships)
-
New April 2025
anchor for Grouped Fields bookmarklet
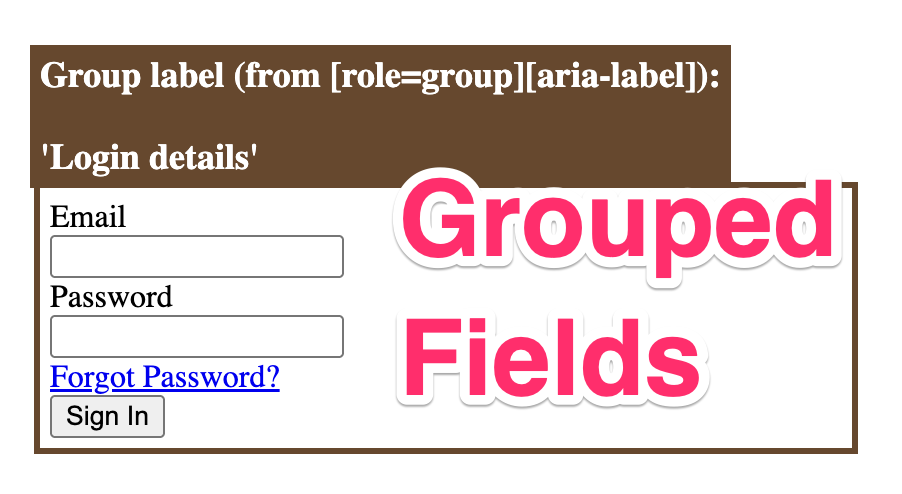
Grouped Fields
Finds grouped fields (radios, checkboxes etc) and reveals how the accessible name for the group is derived.
More details about 'Grouped Fields'

- Finds page sections that are grouped based on
<fieldset>/<legend>constructions or role="group" andaria-*labelling methods. - Highlights/boxes them, reveals naming mechanism.
- A quick, easy way to visually check if fields you expect to be grouped actually are.
- Watch an explanatory video here.
- Finds page sections that are grouped based on
-
anchor for Check headings bookmarklet
Check headings
Highlight all headings on page with their level
More details about 'Check headings'

- Checks the page for definite WCAG failures and also best practices.
- Highlights problems on the page.
- Provides an outline in the console (along with issues found).
- After running, you can quit by pressing 'q' and the tool will remove all highlights, restore markup back as it was before.
Names, Roles, Values and all that jazz (Related to 4.1.2 Name, Role, Value)
-
anchor for WTFocus bookmarklet
WTFocus
Provides information about any element as you tab through
More details about 'WTFocus'

- As you tab around the page, a panel shows alongside each element.
- Show the accessible name, what the source of the accessible name is and indicates any name sources that have been overridden.
- Alerts when no accessible name is found.
- Also warns when use of role attribute may not be great.
- NEW: Added a new curtain mode - screen is blanked out and all that shows as you tab through focusable elements is the accessible name and the role of that element.
- NEW: Added a download text file feature (which lets you save a numbered list of all focusable elements, including the accessible name, role and description). Note that it does not work on all sites due to a URL size limit (the content is dynamically created via a data URI).
- Watch an explanatory video here.
- WTFocus source is on Github.
Hidden Content Tools
-
anchor for Check New Window Links bookmarklet
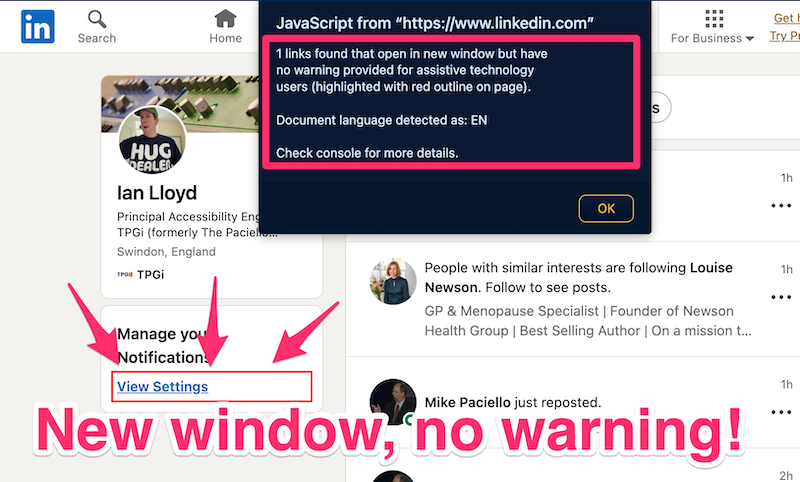
Check New Window Links
New Feb 2025
Finds links that open in new window with warning.
More details about 'Check New Window Links'

- Finds all links that have
target="_blank". - Checks if there is visually hidden text or an image with alternative text that warns about the link opening in a new window.
- Checks for some common phrases in a few languages.
- Warns if the 'opens in new window' message has been added to a
titleattribute. - Flags links that have text similar to known good phrases (basically, looking for silly typos).
- Finds all links that have
-
anchor for Blackout bookmarklet
Blackout
Redacts all parts of a page that will be hidden to AT users
More details about 'Blackout'

- Finds all elements on a page that are set as
aria-hidden="true"and blacks them out, to visually indicate elements that will not be available to assistive technology (AT) users. - In addition, also finds
aria-hiddenelements that are keyboard-focusable (which will be problematic for AT users). - Visually flags focusable but hidden-to-AT-users with a pulsing red outline.
- After running, you can quit by pressing 'q' and the tool will remove all highlights, restore markup back as it was before.
- Watch the Blackout bookmarklet in action here.
- Finds all elements on a page that are set as
Miscellaneous Tools
-
anchor for Page Title bookmarklet
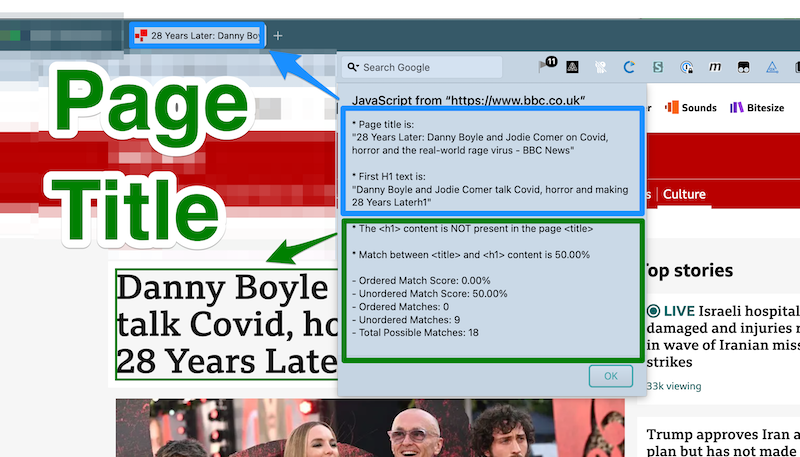
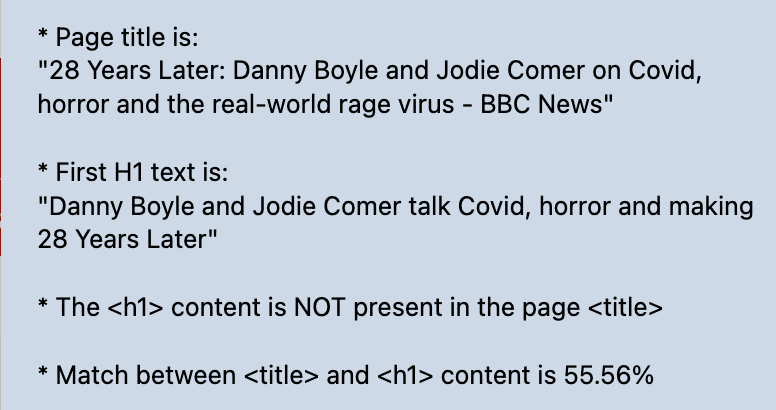
Page Title
New June 2025
[Related to 2.4.2 Page Titled]
Shows the page title and the content of the first
<h1>elementMore details about 'Page Title'

- Looks at the content in the document
<title>element. - Also finds the first
<h1>element. - Alerts (and also writes to console) the results.
- In addition, there's a bit of fuzzy logic to provide a metric for how much the page content matches what is in the page's
<h1>content.
- Looks at the content in the document
-
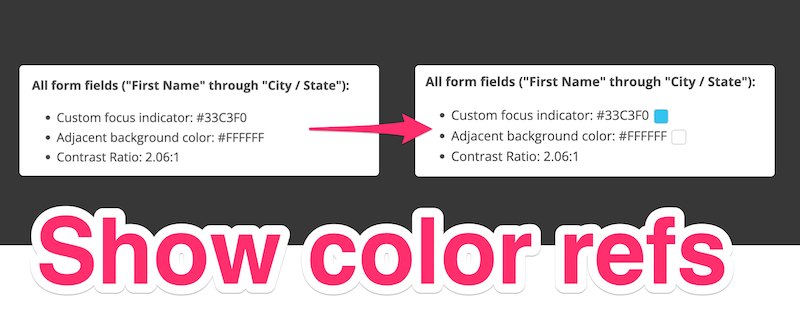
anchor for Swatchify Color Refs bookmarklet
Swatchify Color Refs
New Apr 2025
Looks for HTML color references (hex codes, rgb etc) and adds a color swatch alongside it.
More details about 'Swatchify Color Refs'

- Finds reference in a web page for color codes in hex, hex with alpha, rgb and rgba.
- Adds a little color swatch next to it.
- Handy when reading web documentation or (as is my case) looking at previous web audits where colors are referenced because, honestly, how the hell am I meant to know what
#FF5733is? - Saves a round trip to a color picker, graphics app or opening DevTools and hacking it in.
-
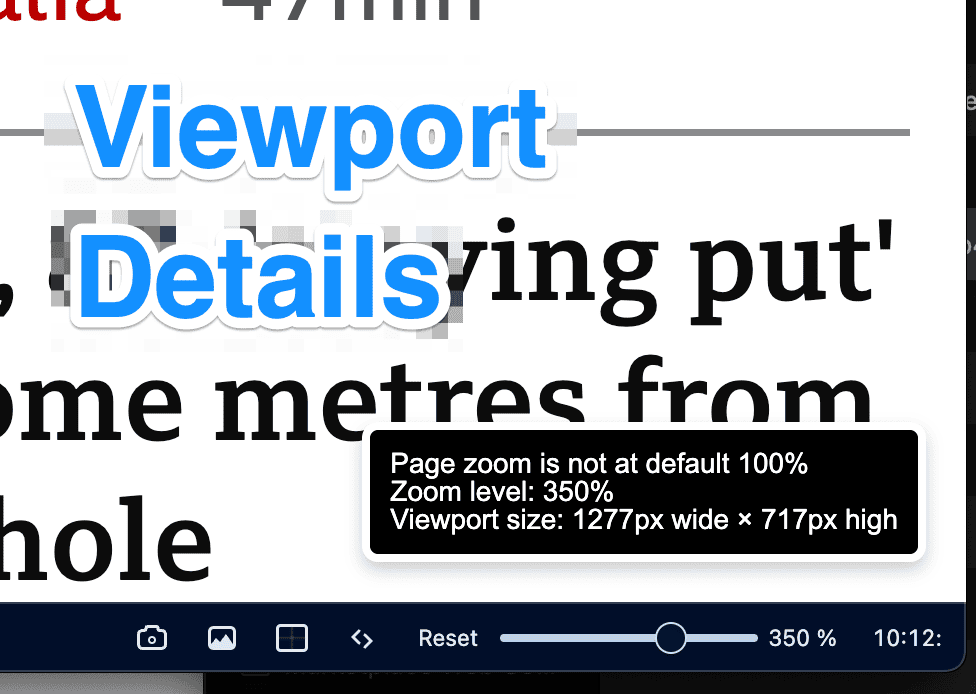
- anchor for Viewport Details (Retina display) bookmarklet Viewport Details for retina displays (2x pixel density)
- anchor for Viewport Details (Non retina display) bookmarklet Viewport Details for non retina displays (1x pixel density)
- anchor for Viewport Details (Almost retina display) bookmarklet Viewport Details for almost non retina displays (1.5x pixel density)
Pops a little panel on the page to show screen dimensions and zoom level. That's it!
Note: it doesn't work in Safari. And I've only really used it on Chrome/Vivaldi. So, you know, it might just be 💩
More details about 'Viewport Details'

- Handy if you're doing an audit and capturing the results of tests for SC 1.4.4 Resize Text or SC 1.4.10 Reflow in screenshots.
- Regardless of the zoom level, the panel always stays the same size (the panel is zoomed back by an equivalent amount to retain original font size).
- Also includes whether page is in light or dark mode.
- Watch the Viewport Details bookmarklet in action here.
-
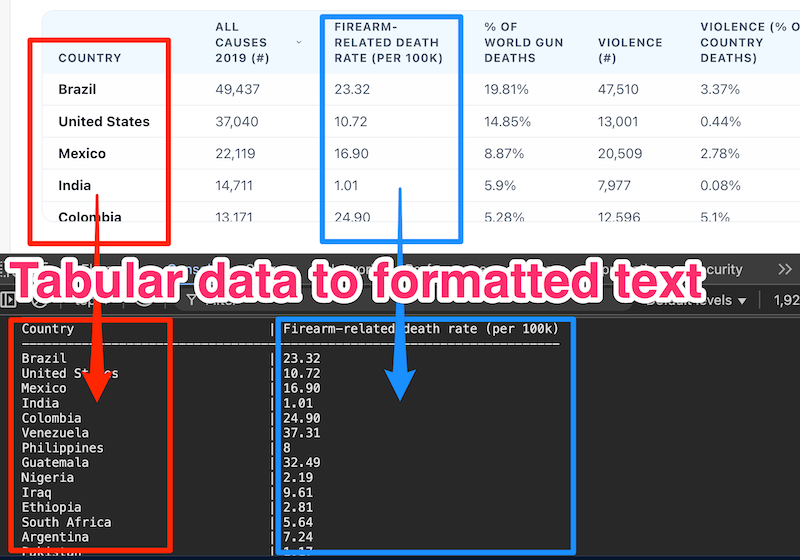
anchor for Get Table Data bookmarklet
Get Table Data
New Feb 2025
Extrapolates table data and spews it into the console for easy copy/paste
More details about 'Get Table Data'

- Prompts you to select a table on the page (presently this is mouse-only, working on a way to easily select using keyboard).
- Prompts you to select columns you need data for (single column or comma-separated for multiple cols).
- Reads the data and outputs to the console, formatted for readability.
- Watch the Get Table Data bookmarklet in action here.
-
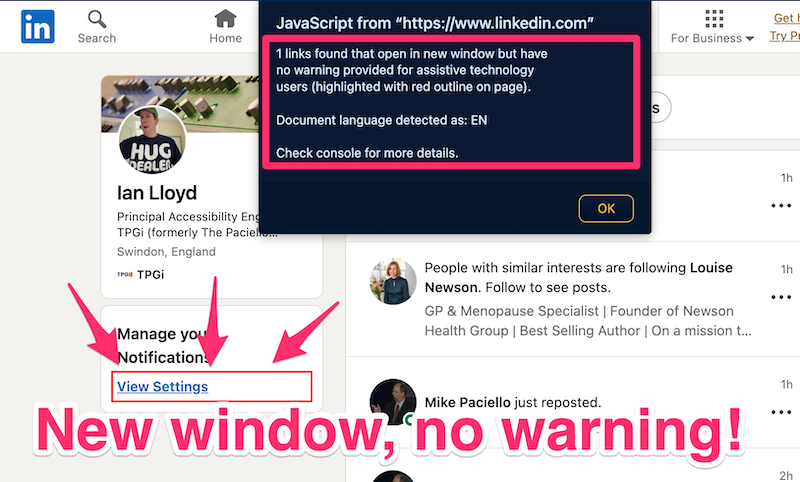
anchor for New Window Links bookmarklet
New Window Links
New Jan 2025
Finds links on page that open in new window without warning
More details about 'New Window Links'

- Finds all links that have
target="_blank". - Checks the accessible name (including child elements and images).
- Warns when the link is missing 'Opens in a new window' (and similar phrases).
- Highlights links on the page that are problematic.
- Also highlights links that have provided a 'new window' warning.
- Finds all links that have
-
anchor for Page Color Analysis bookmarklet
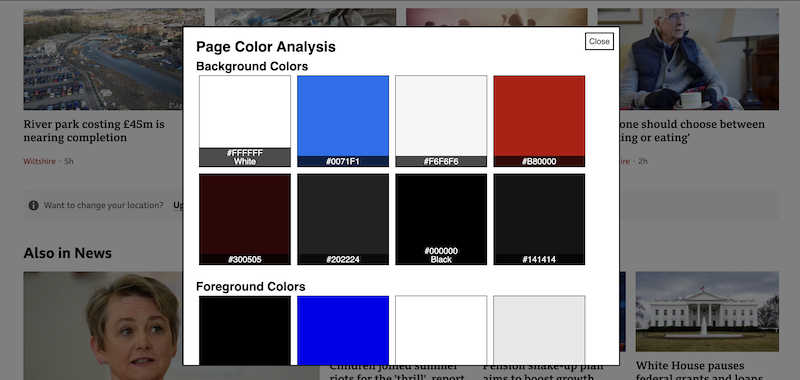
Page Color Analysis
New Jan 2025
Finds all background and foreground colors used on a page and displays them as swatches.
More details about 'Page Color Analysis'

- Finds all background colors, foreground colors (text, borders, outlines).
- Displays in color swatches.
- Includes HTML color names where the hex value matches a known color name.
- Also includes a very basic interpretation of the color which is provided for assistive technology users (only when there is no HTML color name match found).
- Indicates where a color has an opacity other than 100%.
-
anchor for Non-underlined links bookmarklet
Non-underlined links
[Related to 1.4.1 Use of Color]
Reveals all links that lack underlines that also have low contrast with adjacent text
More details about 'Non-underlined links'

- Finds any links on the page that do not appear to be underlined (
text-decorationset tononeand no detectableborder-bottom). - Indicates these non-underlined links in a big obvious red outline.
- Provides xpath reference for all affected links.
- Ignores non-underlined links that are inside a
nav/role="navigation"element. - Where links without underlines are found, it checks color contrast and flags any under 3:1 ratio (which may indicate a 1.4.1 Use of Color issue).
- After running, you can quit by pressing 'q' and the tool will remove all highlights, restore markup back as it was before.
- Finds any links on the page that do not appear to be underlined (
-
anchor for Suggest autocomplete values bookmarklet
Suggest autocomplete values
[Related to 1.3.5 Identify Input Purpose]
Lets you pick autocomplete values for fields that lack them with easier-to-understand categories
More details about 'Suggest autocomplete values'

- Finds all fields on fields on a page that don't currently have
autocompleteand highlights them. - Provides a select list that you can choose the appropriate autocomplete value for.
- Logs any changes that you make (so you can copy from console).
- Has option for cleaning up the page after so that your candidates for
autocompleteare highlighted (and the select lists are removed) ready for screenshotting.
- Finds all fields on fields on a page that don't currently have
-
anchor for Live Region Watcher bookmarklet
Live Region Watcher
[Related to 4.1.3 Status Messages]
Keeps track of changes to any live region (visible and hidden)
More details about 'Live Region Watcher'

- Finds all likely live regions on the pages (looks for
[role=alert],[role=log],[role=marquee],[role=status],[aria-live]). - Visually highlights any visible live regions.
- Logs details to console for each (id, role, aria-live, aria-atomic, aria-relevant, inner HTML content).
- Watches for any content changes in each and updates console as they happen.
- Finds all likely live regions on the pages (looks for
-
anchor for Screen Reader Simulation bookmarklet
Screen Reader Simulation
Does a *basic* interpretation of what a screen reader user will get relayed to them
More details about 'Screen Reader Simulation'

- A script that attempts to show a styled site in a way similar to how screen reader users might perceive it. It does this by:
- Replacing images that have NO
altwith the filename. - Replacing images that have alts with the
altcontent. - Removing images that have
alt="". - Finding visually hidden text, exposing as visible text.
- Hiding anything that is marked as hidden to AT.
- Removing all styling, flattening layout.
- Applying some very basic styling back to the now unstyled document.
- Replacing images that have NO
- There is also an option to append a role (only for link or button) so that it is more clear what the controls are and to hint at how a screen reader would announce them.
- Images that are changed to text are given green outline.
- Images that have empty alts are given red outline.
- Text that was previously visually hidden is given purple outline.
- And yes, I will come up with a scheme that does not rely on use of color to indicate these.
- This is a work in progress. It will be far from perfect.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
- A script that attempts to show a styled site in a way similar to how screen reader users might perceive it. It does this by:
List in pop-up window
Important: the following load in pop-up windows, so you will need to allow pop-ups for the page that you are testing.
-
anchor for List images bookmarklet
List images
[Related to 1.1.1 Non-text Content]
Lists all images found on page and shows alternative text, source and any possible issues
More details about 'List images'

- Lists all images, shows any
altattribute issues.
- Lists all images, shows any
-
anchor for List links bookmarklet
List links
Lists all links found on page and shows comparison of visible text, accessible name, and any possible issues
More details about 'List links'

- Searches for all real links on the page, and any element given a
role=link. - Reports on the visible text, the accessible name (so you can compare side-by-side).
- Flags any issues that might affect usage, such as keyboard focusability, Label in Name and more.
- Notes any superfluous elements that could be removed.
- Searches for all real links on the page, and any element given a
-
anchor for List things with titles bookmarklet
List things with titles
Lists all elements found on page that have a title attribute, flags possible issues with discoverability
More details about 'List things with titles'

- Finds all elements that have a
titleattribute. - Warns where the
titleattribute is a duplicate of the visible text (can be filtered out from results). - Highlights where the title attribute is different from the on-screen text.
- Automatically
console.logs a phrase for each instance of an element with differenttitlecontent that you can copy/paste for reporting purposes.
- Finds all elements that have a
Non a11y-specific tools, just generally useful dev tools (one hopes)
DOM Manipulation Tools
-
anchor for Attribute Stripper bookmarklet
Attribute Stripper
Remove any attributes you like from all page elements
More details about 'Attribute Stripper'

- Enter any attributes you want to strip out (comma-separated).
- Well ... then they attributes are stripped.
- That's basically it. I mean, not sure what else I can add.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
-
anchor for Element Stripper bookmarklet
Element Stripper
Remove any page elements that you want to
More details about 'Element Stripper'

- Enter HTML element (or any other valid CSS selector).
- Poof! They're all removed from the page!.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
-
anchor for Node Killer bookmarklet
Node Killer
Delete any part of the page with a single click (also keyboard-operable)
More details about 'Node Killer'

- This tool lets you click on any node on a web page to remove it from the DOM.
- You can also navigate using arrow keys and then remove the node using ENTER.
- Might be handy for removing discrete parts of a page before running a diagnostic tool.
- It is (sort of) the opposite of the Isolator bookmarklet.
- NEW FEATURE: hold down ALT/Option key while clicking or pressing ENTER and it will keep the selected elements but remove all sibling elements (and leave rest of page intact).
- NEW FEATURE: The outer HTML for the selected element is shown under the XPATH
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
- Watch the Node Killer bookmarklet in action here.
-
anchor for Serial Killer bookmarklet
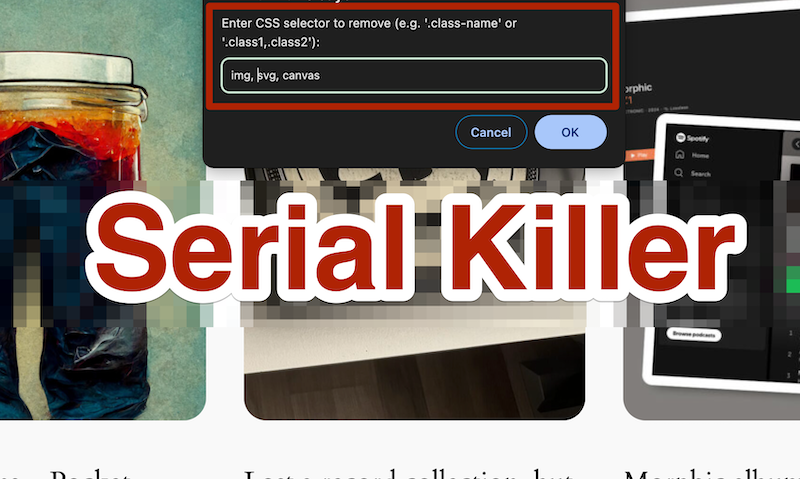
Serial Killer
New Feb 2025
Enter a valid CSS selector to match elements in a page and watch them all disappear!
More details about 'Serial Killer'

- Enter any elements that you want to delete, for example 'img.thumb, svg'.
- They are all removed from the DOM.
- You'll get a quick summary to say how many elements were removed.
- Watch the Serial Killer bookmarklet in action here.
-
anchor for Isolator bookmarklet
Isolator
UPDATED June 2025
Isolate any part of the page with a single click (also keyboard-operable)
More details about 'Isolator'

- Isolates a section of a web page by hiding all sibling elements of it, and all parent elements.
- Hover over on elements on the page, then click when the correct element is highlighted.
- Press the arrow keys to fine tune your selection (choose parent, child and sibling elements in the DOM) and confirm that selection with Enter.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
- Watch the Isolator bookmarklet in action here.
Document/Node info Tools
-
anchor for Selector Selector bookmarklet
Selector Selector
Collect references to multiple page elements (outputs in several formats)
More details about 'Selector Selector'

- A tool that lets you click on multiple elements on a web page (or navigate the DOM using arrow keys, ENTER to select) and gets all nodes referenced that can be shown as XPATH, JS or CSS selector.
- Press the 'I am done' button when you've finished capturing.
- All captured values are shown in a dialog and easy to copy individually.
- You can copy all values in one go, too.
- Watch the Selector Selector bookmarklet in action here.
-
anchor for Xpath getter bookmarklet
Xpath & Source Getter
Get XPATH and formatted HTML source of any part of the page with a single click (also keyboard-operable)
More details about 'Xpath getter'

- Click on elements on the page.
- As you click, the XPATH reference for each element is added to a list in console.
- You can copy that list or click on the download link to get all the captured nodes (saved as an HTML file that includes the XPATH reference and formatted/indented HTML source.
- After running, you can quit by pressing 'q' and the tool will remove all panels, buttons, event listeners, and restore markup back as it was before.
Miscellaneous Tools
-
anchor for Element Inspector bookmarklet
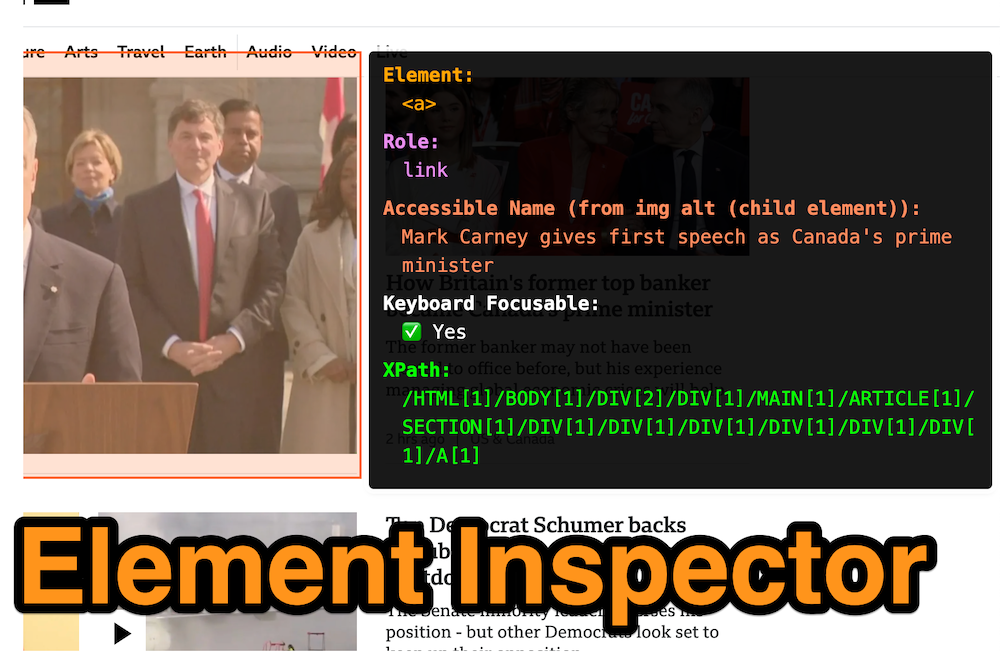
Element Inspector
New March 2025
Hover over any element and get a super simple summary of its tagname, role, accessible name and XPATH
More details about 'Element Inspector'

- Recreates some of the functionality of element inspector in Dev Tools.
- Useful to have in situations where a right-click > Inspect causes the thing you want to inspect to disappear (for example, hover/flyout menus).
- Works on hover but you can refine selection using arrow keys.
- Press 'C' key to capture node details (logs XPATH and Source to Console).
- Watch a (semi) explanatory video here.
-
anchor for Light/Dark Styles bookmarklets
Light/Dark Mode Styles
New Feb 2025
- anchor for Light/Dark Styles bookmarklet Light/Dark scheme (White/Black)
- anchor for Light/Dark Styles bookmarklet Light/Dark scheme (Light Grey/Dark Grey)
- anchor for Light/Dark Styles bookmarklet Light/Dark scheme (Lurid)
Apply a simple
light-dark(...)color scheme to any pageMore details about 'Light/Dark Mode Styles'
- Provides a very simple style sheet that will work in both light and dark mode.
- Three simple styles to begin with.
- Note: instead of running this just as a bookmarklet, this is something that would benefit from applying universally through the use of a browser CSS extension, such as Stylus.
- NOTE: This is destructive, there is no 'undo' feature (just reload page).
In case you want to copy paste the raw styles into browser extension like Stylus ...
Light/dark mode: black/white scheme
:root {color-scheme: light dark;} body, body * { color: light-dark(#000, #fff)!important; border-color: light-dark(#000, #fff)!important; outline-color: light-dark(#000, #fff)!important; background-color: light-dark(#fff, #000)!important; background: light-dark(#fff, #000)!important; a:link,a:visited,a:hover,a:active {color:light-dark(#005c0b,#e2f50a)!important;text-decoration:underline;}Light/dark mode: Dark gray/light gray scheme
:root {color-scheme: light dark;} body, body * { color: light-dark(#3d3c3c, #d0d0d0)!important; border-color: light-dark(#3d3c3c, #d0d0d0)!important; outline-color: light-dark(#3d3c3c, #d0d0d0)!important; background-color: light-dark(#d0d0d0, #3d3c3c)!important; background: light-dark(#d0d0d0, #3d3c3c)!important; a:link,a:visited,a:hover,a:active {color:light-dark(#005c0b,#e2f50a)!important;text-decoration:underline;}Light/dark mode: Lurid scheme
:root {color-scheme: light dark;} body, body * { color: light-dark(#031104, #dfffba)!important; border-color: light-dark(#031104, #dfffba)!important; outline-color: light-dark(#031104, #dfffba)!important; background-color: light-dark(#dfffba, #031104)!important; background: light-dark(#dfffba, #031104)!important; a:link,a:visited,a:hover,a:active {color:light-dark(#005c0b,#e2f50a)!important;text-decoration:underline;} -
anchor for Outliner bookmarklet
Outliner
Apply an outline to any collection elements using CSS selector
More details about 'Outliner'

- Enter HTML element (or any other valid CSS selector).
- Choose a colour.
- Bam! All those bad boys are highlighted on the page. Sure it's a one-trick pony. Nothing wrong with ponies.
- After running, you can quit by pressing 'q' and the tool will remove all highlights, restore markup back as it was before.
-
anchor for Blur Everything bookmarklet
Blur Everything
Well, it just ... blurs everything
More details about 'Blur Everything'

- Not entirely useful but hey, maybe you might just want a quick way of showing how small fonts or low contrast text is difficult for old farts like me..
- Run the bookmarklet, everything blurs.
- You can increase/decrease the amount of blur after that by pressing up/down arrow keys.
- If you want to reset, just arrow down to zero blur.
-
anchor for Blur Everything Except... bookmarklet
Blur Everything Except...
Blurs everything apart from whatever you click on (also keyboard-operable)
More details about 'Blur Everything Except...'

- Click on any section of a web page and everything else on the page becomes a blur, while the selected portion gets a clear border.
- You can also navigate and select using arrow keys and then remove the node using ENTER.
- Possibly a handy tool to use when indicating a part of a page in documentation, error reporting and such like.
-
anchor for Grayscale Everything bookmarklet
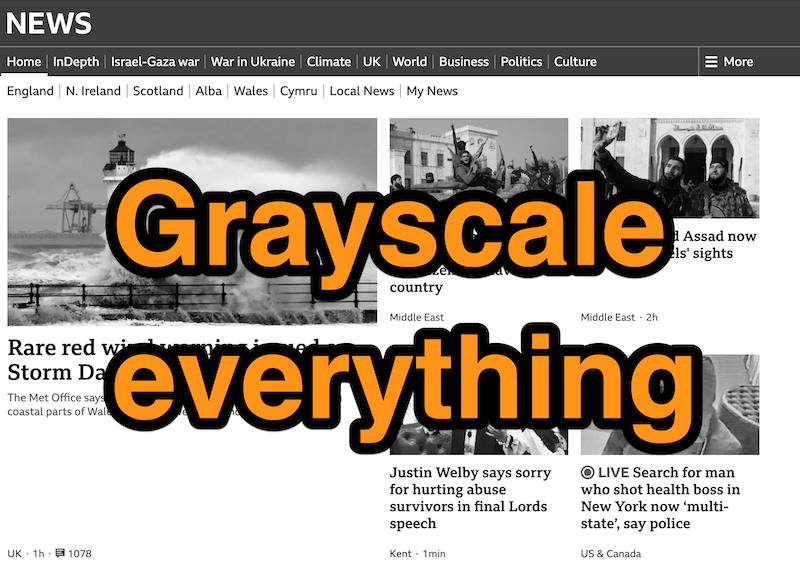
Grayscale Everything
Make your web page 50 Shades of Gray (no, not that kind)
More details about 'Grayscale Everything'

- A tool that is useful to get an idea about how difficult it might be people with poor (or no) colour perception to use a web page or app.
- Not sure what else there is to say. Other than: There will be more than 50 shades.
-
anchor for Grayscale Images bookmarklet
Grayscale Images
Set images to grayscale only. Not sure why I made this ... must have been a reason
More details about 'Grayscale Images'

- Images are set to grayscale.
- Does not affect CSS background images.
- All other site colours remain as intended.
-
anchor for Smart Invert bookmarklet
Smart Invert
Invert colour scheme of page, but not images (because they look SUPER weird otherwise)
More details about 'Smart Invert'

- Inverts the whole page.
- Does not invert images (or rather it inverts them a second time to take it back to default).
- Does not affect CSS background images.
-
anchor for Freeze the DOM (debugger) bookmarklet
Freeze the DOM (debugger)
Starts the debugger after a countdown so that you keep temporary elements in view
More details about 'Freeze the DOM (debugger)'

- Kick starts the dev tools debugger.
- Provides a 3-second countdown while you 'prepare your DOM'.
- Debugger takes over so you can then start inspecting dynamic content that might otherwise disappear (dialogs, hover content etc).
-
anchor for Unframe iFrames bookmarklet
Unframe iFrames
Finds iframes on a page and then opens them all in a new tab
More details about 'Unframe iFrames'

- Finds all
iframeelements that start with http in the src. - Opens each of the
iframes in a new window. - That's it. Do whatever you need to do with those pages after that ...
- Finds all


